网站右上角添加复制弹出样式
此页面的默认 H1 标题
教程开始
1.子比主题设置 >> 自定义代码 >> 自定义底部 HTML 代码:
添加以下代码:
2.其他主题自行添加在主题的 head 或 food 文件底部即可,具体效果自行测试。
<!--第二款复制提示开始 by https://www.39ip.cn/-->
<script src="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/1426239465/98dou.cn/fzts/ts.css" />
<script type="text/javascript">
function copy_remind(){
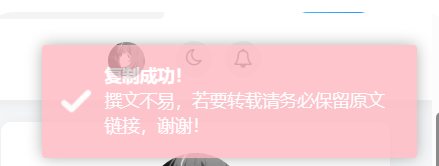
toastr.success("撰文不易,若要转载请务必保留原文链接,谢谢!", "复制成功!");
clear_toastr(1600);
// 动态设置消息提示时间
function clear_toastr(time){
setTimeout(
function(){
toastr.clear();
}, time);
}
}
document.addEventListener("copy",function(e){
if(window.getSelection(0).toString()){
copy_remind(); //若所选文本不为空则显示
}
else{
toastr.info("啊噢...你没还没选择复制的内容呢!", "复制提示");
}
});
</script>
<!--第二款复制提示结束 by https://www.39ip.cn/-->
效果展示

提示:本文最后更新于2024年11月2日,如有错误或者已经失效,请留言告知。
THE END
 加入QQ群
加入QQ群
 关注微信公众号
关注微信公众号
 联系我们
联系我们
 请求更新
请求更新